 Modifikasi Widget Text Slide Diatas Post Valid AMP Dengan AMP carousel Text Slider adalah Text Yang berguna memberi tahu pengunjung Blog Dengan Deskripsi Tertulis Untuk Mengarahkan Suatu Link Tertentu Di Blog Kita. Kenapa dinamakan Text Slide? Karena Text Yang di Pasang Bisa di geser ke kiri Dan ke Kanan Dengan Memberi Menu Deskripsi Yang Berbeda. Sekaligu text Slide pun Bisa untuk Memper Cantik Tampilan Blog Kita, Oke langsung Ke Tutorialnya Modifikasi Widget Text Slide Diatas Post Valid AMP.
Modifikasi Widget Text Slide Diatas Post Valid AMP Dengan AMP carousel Text Slider adalah Text Yang berguna memberi tahu pengunjung Blog Dengan Deskripsi Tertulis Untuk Mengarahkan Suatu Link Tertentu Di Blog Kita. Kenapa dinamakan Text Slide? Karena Text Yang di Pasang Bisa di geser ke kiri Dan ke Kanan Dengan Memberi Menu Deskripsi Yang Berbeda. Sekaligu text Slide pun Bisa untuk Memper Cantik Tampilan Blog Kita, Oke langsung Ke Tutorialnya Modifikasi Widget Text Slide Diatas Post Valid AMP.
- Pertama Masuk Ke Edit HTML Template sobat
- Lalu letakan kode dibawah ini di atas </style> di halaman Homepage Desktop Maupun Mobile
.head-amp{background:url(https://4.bp.blogspot.com/-XozAOS2WrjQ/WdlWz5UXEWI/AAAAAAAADAs/AInzgvUQNi4BnLeKdKROAiOjM6aem5gCwCLcBGAs/s1600/logo-textslide-blogsgoblog.jpg) center 0 repeat-x #2d3e3a;height:429px;width:100%;margin-top:60px}
.amp-kepala{width:1100px;height:60px;margin:0 auto;padding:0;}
/* textslide */
.textslide span{color:#fafafa}
.textslide p{font-size:15px;text-transform:none;font-weight:300;margin-top:15px;color:#fff}
.button li a.amp-button,.textslide span{font-weight:700;text-transform:uppercase}
p.text { font-size:16px;text-align:center;line-height:30px;width:80%;margin:20px auto 0;}
#header amp-img{border:0;background:0;width:auto;height:auto;margin:0 auto}
.amp-carousel-button-next{right:0;cursor:pointer}
.amp-carousel-button-prev{left:0;cursor:pointer}
.textslide{text-align:center;margin-top:50px}
.textslide span{line-height:40px;text-align:center;font-size:30px}
.button {font-size:14px;text-align:center;color:#fff}
.button li a.amp-button{font-size:14px;text-align:center;padding:5px 30px;border:1px solid#fff}
.button{list-style:none;width:100%;margin:40px 0;padding:2px}
- Oh ya jangan lupa Jika template blog anda belom ada kode js amp-carousel nya silahkan anda tambahkan kodenya di bawah ini diatas kode /head.
<script async='async' custom-element='amp-carousel' src='https://cdn.ampproject.org/v0/amp-carousel-0.1.js'/>
- Jika sudah Sekarang anda Copy Kode di bawah ini Tepat diatas Header Wrapper Maupun Main wrapper bisa juga Outer wrapper tergantung template yang anda gunakan,anda sesuaikan saja.
<b:if cond='data:blog.pageType != "item" and data:blog.pageType != "static_page"'>
<div class='amp-content2'>
<amp-carousel height='350' layout='fixed-height' type='slides'>
<div class='textslide'>
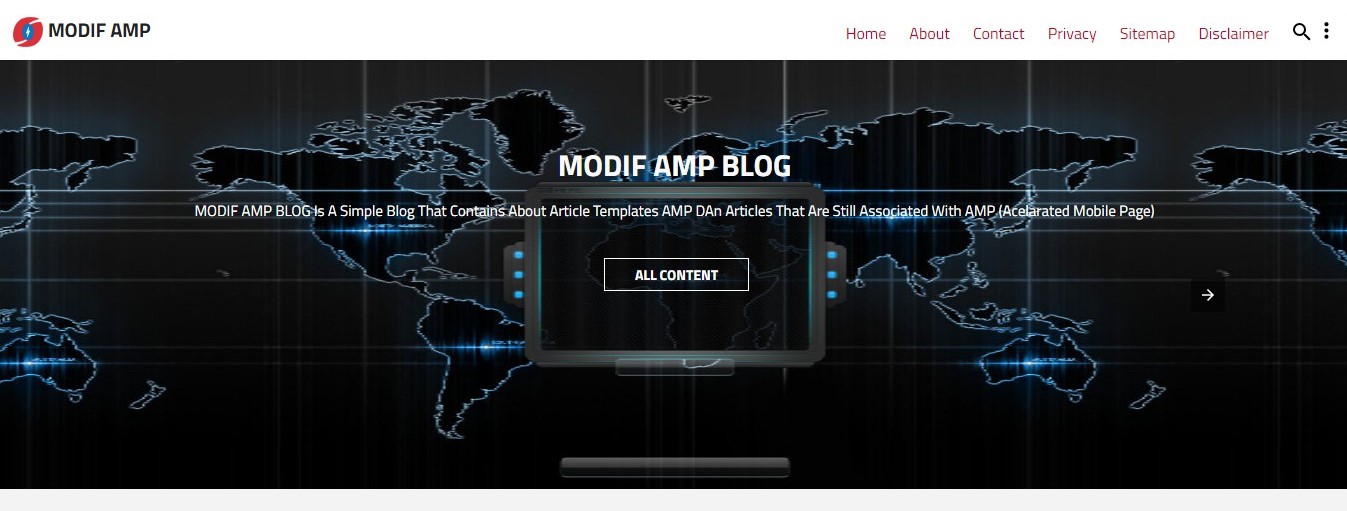
<span>AMP HTML Blog Dan Informasi Dunia Maya </span>
<p>
Situs Tentang Blog AMP Html Dan Yang Berkaitan Dengan Blog</p>
<ul class='button'>
<li><a class='amp-button' href='https://amp-html-blog.blogspot.com/p/sitemap/' target='_blank'>ALL CONTENT</a></li>
</ul>
</div>
<div class='textslide'>
<span>Accelerated Mobile Pages (AMP) HTML</span>
<p>
AMP HTML atau Accelerated Mobile Pages HTML
Lihat Semua Artikel Tentang Amp Html</p>
<ul class='button'>
<li><a class='amp-button' href='https://amp-html-blog.blogspot.com/search/label/Amp%Html/' rel='nofollow' target='_blank'>AMP HTML</a></li>
</ul>
</div>
<div class='textslide'>
<span>Dapatkan Informasi Dunia Maya Menarik Lainya</span>
<p>
Berbagi Informasi Tentang Dunia Maya Dan Yang Masih Berkaitan Dengan Blog </p>
<ul class='button'>
<li><a class='amp-button' href='https://amp-html-blog.blogspot.com/search/label/blogging' target='_blank'>AMP TEMPLATE</a></li>
</ul>
</div>
</amp-carousel>
</div>
</div>
</b:if>
selesai silahkan anda pertinjau dulu jika tampilan desktop sudah pas, simpan saja template nya, lalu cek untuk tampilan mobile nya jika tidak pas silahkan anda sesuiakan tampilan nya sesuai template yang anda pakai.
selamat mencoba, semoga berhasil kawan. jika masih bingung atau kurang jelas sillahkan tinggalkan jejak dikolom komentar.