Cara Membuat Widget Sosial Share Show Hide Fixed Melayang Valid AMP – Widget Tombol Sosial Share Adalah Widget yang berguna untuk mempermudah seorang Pembaca atau pengunjung Mengshare atau membagikan Artikel yang dirasa mereka ingin membagikanya. Widget inipun secara tidak langsung pun berguna untuk peningkatan pengunjung blog kita, karena dengan adanya ini jika nanti ada pengunjung yang suka dengan informasi yang kita berikan dan merasa itu bermanfaat Konten yang benilai sudah secara tidak langsung pengunjung tanpa di minta akan membagikannya di Media Sosial.
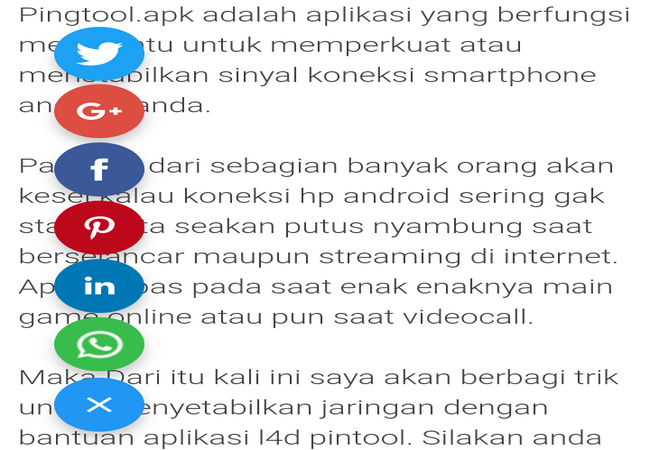
Untuk Tutorial atau cara ini hanya untuk blog yang sudah valid AMP. Untuk Demo atau Resultnya Silahkan lihat dibawah ini.
Img Credit by:Kompi Ajaib
Jika berminat silahkan anda tutorial dibawah ini.
<script async='async' custom-element='amp-social-share' src='https://cdn.ampproject.org/v0/amp-social-share-0.1.js'/>
<script async='async' custom-element='amp-accordion' src='https://cdn.ampproject.org/v0/amp-accordion-0.1.js'/>
<b:includable id='share-tool' var='post'>
<amp-accordion class='shares'>
<section>
<h4 class='show-share'>
<div class='show-more rotateIn'><i class='material-icons'></i></div>
<div class='show-less rotateIn'><i class='material-icons'></i></div>
</h4>
<div class='share-icon'>
<ul class='slideInUp'>
<li class='slideInUp1'> <amp-social-share height='50' type='twitter' width='50'/></li>
<li class='slideInUp2'> <amp-social-share height='50' type='gplus' width='50'/></li>
<li class='slideInUp3'> <amp-social-share data-param-app_id='145634995501895' height='50' type='facebook' width='50'/></li>
<li class='slideInUp4'> <amp-social-share height='50' type='pinterest' width='50'/></li>
<li class='slideInUp5'> <amp-social-share height='50' type='linkedin' width='50'/></li>
</ul>
</div>
</section>
</amp-accordion>
<div class='clear'/>
</b:includable>
</b:includable>
...............
...............
...............
Baca Juga : Cara Membuat Related Post Valid AMP
<b:if cond='data:blog.pageType == "item" or data:blog.pageType == "static_page"'>
<data:post.body/>
</b:if>
<div class='clear'/> <!-- clear for photos floats -->
</div>
amp-accordion.shares{position:fixed;bottom:70px;right:30px;z-index:9999}
amp-social-share{border-radius:100%;box-shadow: 0 6px 12px rgba(0,0,0,.2);background-size:30px}
h4.show-share{background:none;border:none;margin:0;padding:20px}
.show-share .show-less,.show-share .show-more{color:#fff;font-size:24px;width:50px;height:50px;line-height:50px;padding:0;margin:0;text-align:center;border-radius:100%;background:#2196f3;border:none;box-shadow: 0 6px 12px rgba(0,0,0,.2);position:fixed;bottom:30px;right:30px;z-index:10000}
amp-accordion.shares section:not([expanded]) .show-less,amp-accordion.shares section[expanded] .show-more{display:none}
amp-accordion.shares ul,amp-accordion.shares li{list-style-type:none}
amp-accordion.shares li{margin-bottom:5px}
amp-accordion.shares li:last-child{margin-bottom:0}
amp-accordion.shares .share-icon{padding:0;position:absolute;top:100%}
.slideInUp1,.slideInUp2{-webkit-animation-name:slideInUp;-webkit-animation-fill-mode:both}
.slideInUp1{animation-name:slideInUp;-webkit-animation-duration:3s;animation-duration:3s;animation-fill-mode:both}
.slideInUp2{animation-name:slideInUp;-webkit-animation-duration:2.5s;animation-duration:2.5s;animation-fill-mode:both}
.slideInUp3,.slideInUp4{-webkit-animation-name:slideInUp;-webkit-animation-fill-mode:both}
.slideInUp3{animation-name:slideInUp;-webkit-animation-duration:2s;animation-duration:2s;animation-fill-mode:both}
.slideInUp4{animation-name:slideInUp;-webkit-animation-duration:1.5s;animation-duration:1.5s;animation-fill-mode:both}
.slideInUp,.slideInUp5{-webkit-animation-name:slideInUp;animation-name:slideInUp;-webkit-animation-duration:1s;animation-duration:1s;-webkit-animation-fill-mode:both;animation-fill-mode:both}
@-webkit-keyframes slideInUp{0%{-webkit-transform:translateY(100%);transform:translateY(100%);visibility:visible}
100%{-webkit-transform:translateY(0);transform:translateY(0)}
}
@keyframes slideInUp{0%{-webkit-transform:translateY(100%);transform:translateY(100%);visibility:visible}
100%{-webkit-transform:translateY(0);transform:translateY(0)}
}
.rotateIn{-webkit-animation-name:rotateIn;animation-name:rotateIn;-webkit-animation-duration:1s;animation-duration:1s;-webkit-animation-fill-mode:both;animation-fill-mode:both}
@-webkit-keyframes rotateIn{0%{-webkit-transform-origin:center;transform-origin:center;-webkit-transform:rotate3d(0,0,1,-200deg);transform:rotate3d(0,0,1,-200deg);opacity:0}
100%{-webkit-transform-origin:center;transform-origin:center;-webkit-transform:none;transform:none;opacity:1}
}
@keyframes rotateIn{0%{-webkit-transform-origin:center;transform-origin:center;-webkit-transform:rotate3d(0,0,1,-200deg);transform:rotate3d(0,0,1,-200deg);opacity:0}
100%{-webkit-transform-origin:center;transform-origin:center;-webkit-transform:none;transform:none;opacity:1}
}
<link href='https://fonts.googleapis.com/css?family=Material+Icons' rel='stylesheet' type='text/css'/>
Mungkin hanya itu saja untuk artikel Cara Membuat Widget Sosial Share Show Hide Fixed Melayang Valid AMP, Semoga bermanfaat.