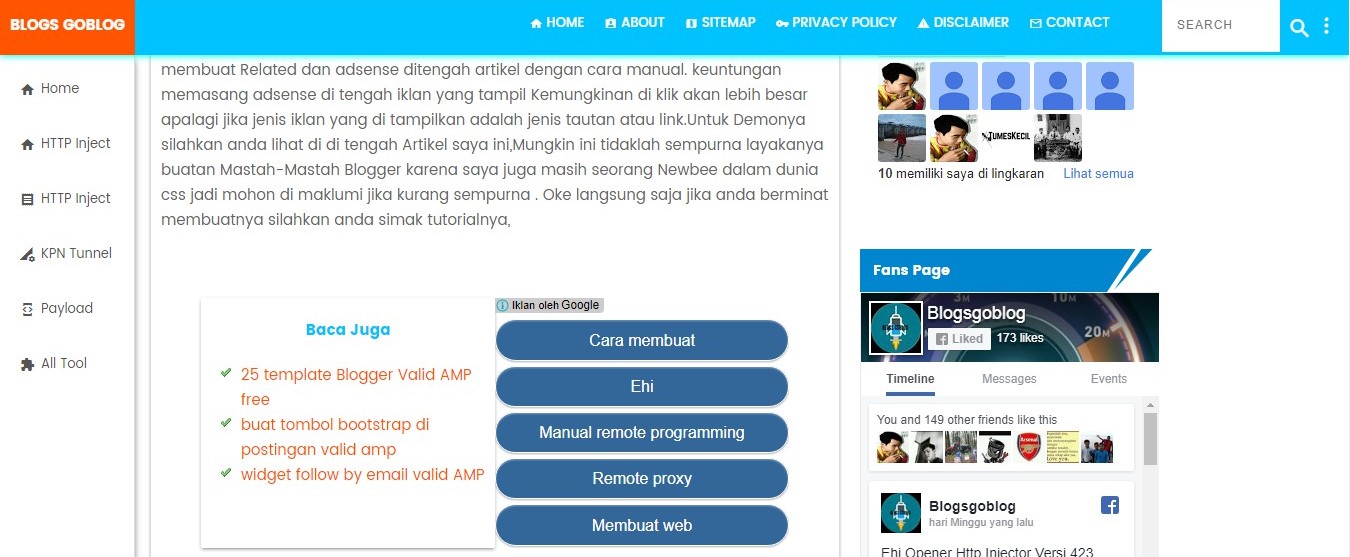
 Cara Manual Membuat Related Post Dan Adsense Di Tengah Artikel Valid AMPKenapa saya kasih judul di atas Dengan cara Manual,Karena kita meletakan kode related post dan Kode adsense secara manual, kenapa Manual? Karena Template Blog yang Valid AMP tidak boleh sembarangan Menaruh script maupun jquery,Karena jika taruh sembarangsn akan mengakibatkan error pada AMP HTML. Cara ini mungkin tidak instan seperti halnya kita memakai Template non AMP yang hanya menaruh script related post yang di modif dan iklan yang di parse dan tinggal di pasang di Bagian body otomatis related dan iklan akan tayang dengan sendirinya, Tapi sayangnya cara itu tidak bisa di gunakan karena akan membuat Blog kita error pada AMP HTML nya. Jadi itulah alasan saya membuat judul di atas dengan judul cara membuat Related dan adsense ditengah artikel dengan cara manual dan lebih tepatnya related post berdampingan dengan adsense di tengah artikel valid Amp .untuk keuntungan memasang adsense di tengah iklan yang tampil Kemungkinan di klik akan lebih besar apalagi jika jenis iklan yang di tampilkan adalah jenis tautan atau link.Untuk Demonya silahkan anda lihat di di tengah Artikel saya ini,Mungkin ini tidaklah sempurna layakanya buatan Mastah-Mastah Blogger karena saya juga masih seorang Newbee dalam dunia css jadi mohon di maklumi jika kurang sempurna . Oke langsung saja jika anda berminat membuatnya silahkan anda simak tutorialnya,
Cara Manual Membuat Related Post Dan Adsense Di Tengah Artikel Valid AMPKenapa saya kasih judul di atas Dengan cara Manual,Karena kita meletakan kode related post dan Kode adsense secara manual, kenapa Manual? Karena Template Blog yang Valid AMP tidak boleh sembarangan Menaruh script maupun jquery,Karena jika taruh sembarangsn akan mengakibatkan error pada AMP HTML. Cara ini mungkin tidak instan seperti halnya kita memakai Template non AMP yang hanya menaruh script related post yang di modif dan iklan yang di parse dan tinggal di pasang di Bagian body otomatis related dan iklan akan tayang dengan sendirinya, Tapi sayangnya cara itu tidak bisa di gunakan karena akan membuat Blog kita error pada AMP HTML nya. Jadi itulah alasan saya membuat judul di atas dengan judul cara membuat Related dan adsense ditengah artikel dengan cara manual dan lebih tepatnya related post berdampingan dengan adsense di tengah artikel valid Amp .untuk keuntungan memasang adsense di tengah iklan yang tampil Kemungkinan di klik akan lebih besar apalagi jika jenis iklan yang di tampilkan adalah jenis tautan atau link.Untuk Demonya silahkan anda lihat di di tengah Artikel saya ini,Mungkin ini tidaklah sempurna layakanya buatan Mastah-Mastah Blogger karena saya juga masih seorang Newbee dalam dunia css jadi mohon di maklumi jika kurang sempurna . Oke langsung saja jika anda berminat membuatnya silahkan anda simak tutorialnya,
Cara Manual Membuat Related Post Dan Adsense Di Tengah Artikel Valid AMP:
Pertama
silahkan anda masuk ke edit HTML Template terus silahkan copy kode css di bawah ini dan taruh di bawah kode <style amp-custom=’amp-custom’> Di Css bagian postingan.
.related-ads{margin:20px;padding:20px}
.related-ads h4{font-size:15px;text-align:center;color:#00c2ff}
.related-ads .note-dul{width:50%;height:250px;display:inline-block;float:left;}
.related-ads .adstengah{width:50%;display:inline-block;float:right;}
.related-ads .note-dul{border-radius:2px;box-shadow:0 2px 2px 0 rgba(0,0,0,.14),0 3px 1px -2px rgba(0,0,0,.2),0 1px 5px 0 rgba(0,0,0,.12);background-color:#fff;color:#eee;margin-bottom:15px;}
.clear{clear:both;}
/* Mobile */
@media screen and (max-width: 480px){
.related-ads .note-dul{width:100%;height:250px;display:block;float:none;}
.related-ads .adstengah{width:100%;display:block;float:none;}
}
jika sudah ditambahkan sekarang silahkan klik simpan Template,
Kedua
untuk Kode pemanggilnya silahkan anda gunakan kode HTML di bawah ini,
<div class='related-ads'>
<div class='note-dul'>
<h4>
Baca Juga</h4>
<ul>
<li><a href="link_related">Judul</a></li>
<li><a href="link_related">Judul</a></li>
<li><a href="link_related>Judul</a></li>
</ul>
</div>
<div class='adstengah'>
<amp-ad data-ad-client='ca-pub-28196xxxxxxx' data-ad-slot='780xxxxxx' height='250' layout='fixed-height' type='adsense'>
</amp-ad>
</div>
</div>
Keterangan:
silahkan anda ganti link_related dengan link yang ingin anda tambahkan di list dan judulnya <li><a href="link_related">Judul</a></li>
dan silahkan anda ganti ‘ca-pub-28196xxxxxxx’ data-ad-slot=’780xxxxxx’ dengan kode iklan adsense anda.
Cara Memasang:
untuk Cara memasangnya secara manual ya, silahkan anda copy kode HTML di atas,dan tempel satu persatu ditengah artikel yang ingin di tambahkan related dan ads.
Cara menaruhnya Kodenya jangan gunakan mode compose ya, melainkan menggunakan Mode HTML dalam penaruhan di artikelnya,
Mungkin hanya itu saja, jika tampilannya kurang sempurna silahkan anda kreasikan css nya menurut selera anda, selamat Berkreasi dan Bervalidasi ria,..